

他のページへのリンクのタグは、
 HTML文書 HTML文書
|
|
<A HREF="ページ名">リンク</A>
|
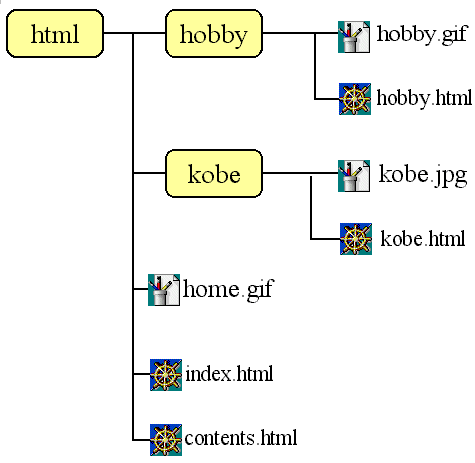
今、あなたはhtmlというフォルダの中にホームページを作成しているとします。そして、そのhtmlというフォルダの中の構成は以下のようになっているとします。

 HTML文書−index.html HTML文書−index.html
|
|
私のホームページへようこそ!<P> <A HREF="contents.html">目次</A> |
 HTML文書−contents.html HTML文書−contents.html
|
|
目次<P> 1.<A HREF="hobby/hobby.html">私の趣味</A> <P> 2.<A HREF="kobe/kobe.html">神戸について</A> |
 HTML文書−hobby.html HTML文書−hobby.html
|
|
私の趣味のページです。<P> ・・・・・・・・・・・・ ・・・・・・・・・・・・ <A HREF="../contents.html">目次へ戻る</A> |
 HTML文書−hobby.html HTML文書−hobby.html
|
私の趣味のページです。<P>
・・・・・・・・・・・・ <A HREF="../kobe/kobe.html">「神戸について」</A>のページに進む |
 HTML文書−kobe.html HTML文書−kobe.html
|
神戸に関するページです。<P>
・・・・・・・・・・・・ 神戸に関するリンク<P> ★<A HREF="http://www.kobegakuin.ac.jp/">神戸学院大学</A>のページ
・・・・・・・・・・・・ |
------------------ 続く...
------------------ 目次へ戻る...